- DataRotate 数据展示
DataRotate 数据展示
TIP
1.0.4+

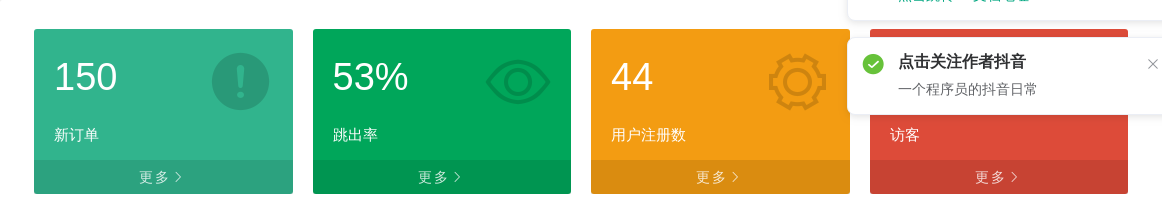
<avue-data-rotate :option="option"></avue-data-rotate><script>export default {data(){return {option: {span: 6,data: [{count: '150',title: '新订单',icon: 'el-icon-warning',color: 'rgb(49, 180, 141)'}, {count: '53%',title: '跳出率',icon: 'el-icon-view',color: '#00a65a'}, {count: '44',title: '用户注册数',icon: 'el-icon-setting',color: '#f39c12'}, {count: '56',title: '访客',icon: 'el-icon-tickets',color: '#dd4b39'},]},}}}</script>
