- EchartLine 折现图
EchartLine 折现图
TIP
1.1.0+
<!-- 导入需要的包 --><script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>

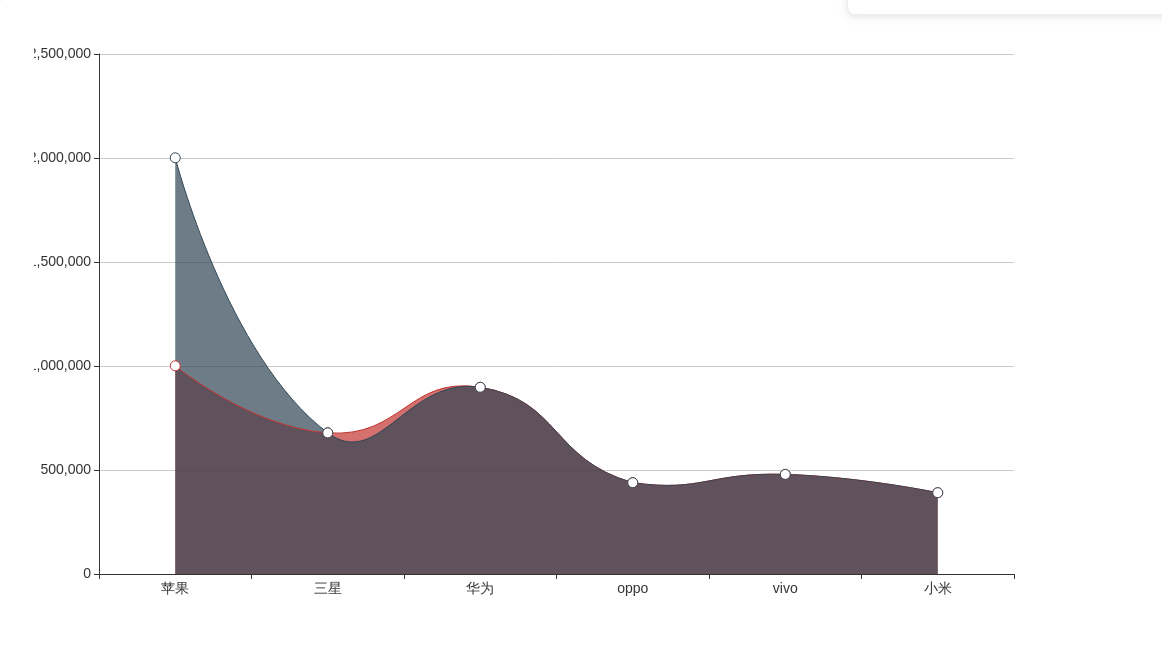
<avue-echart-line :option="option" :data="data" width="1000"></avue-echart-line><script>export default {data() {return {data:{categories: ["苹果","三星","华为","oppo","vivo","小米"],series: [{name: "手机品牌",data: [1000879,678564,897744,439087,478900,390877]}, {name: "其他手机品牌",data: [2000879,678564,897744,439087,478900,390877]}]},option: {width: 1200,height: 600,title: '手机大比拼',smooth: true,//是否顺滑areaStyle: true,//是否面积}}}}</script>
