- 空状态
- 普通用法
- 自定义空状态
- Scoped Slot
空状态
没有数据时候时的展示状态,请升级element-ui版本到2.4.0+
TIP
1.0.8+
普通用法

emptyText属性可以配置空状态时的提示语
<avue-crud ref="crud" :option="option" :data="data"></avue-crud><script>export default {data() {return {option: {emptyText: '自定义暂无数据提示语',column: [{label: '姓名',prop: 'name'}, {label: '年龄',prop: 'sex'}]},data: []}}}</script>
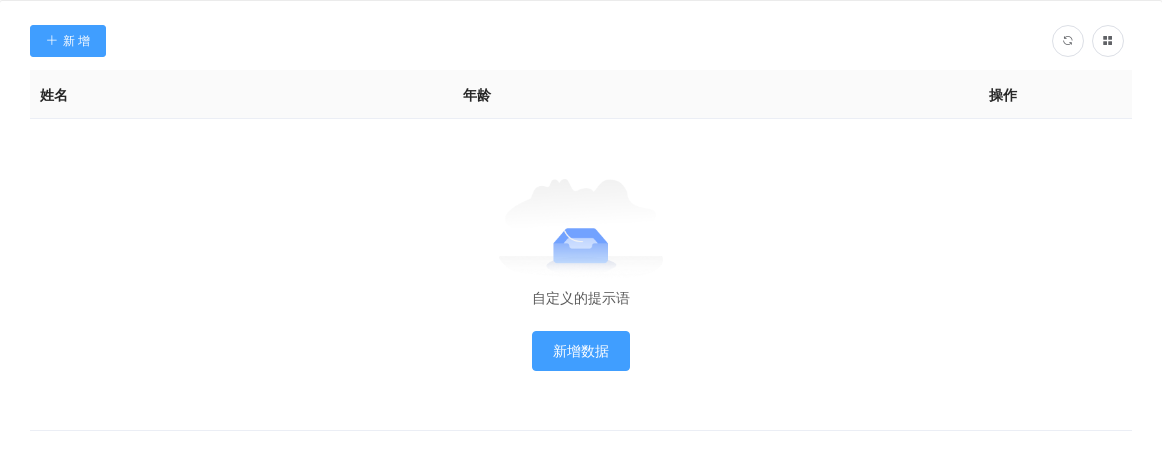
自定义空状态

当然你也可以自定义empty卡槽
<avue-crud ref="crud" :option="option" :data="data"><template slot="empty"><avue-emptyimage="https://gw.alipayobjects.com/mdn/miniapp_social/afts/img/A*pevERLJC9v0AAAAAAAAAAABjAQAAAQ/original"desc="自定义的提示语"><br /><el-button type="primary" @click="handleAdd">新增数据</el-button></avue-empty></template></avue-crud><script>export default {data() {return {option: {emptyText: '自定义暂无数据提示语',column: [{label: '姓名',prop: 'name'}, {label: '年龄',prop: 'sex'}]},data: []}},methods:{handleAdd(){this.$refs.crud.rowAdd();}}}</script>
Scoped Slot
| name | 说明 |
|---|---|
| empty | Empty 的内容 |
