- 图片上传
- 普通用法
- Variables
- props Attributes
- 如果dataType为arrat和string时,不存在该参数的设置
- propsHttp Attributes
- 如果dataType为arrat和string时,不存在name字段的配置
- canvasOption Attributes
图片上传
超级简单的文件上传,详细的讲解视频
普通用法

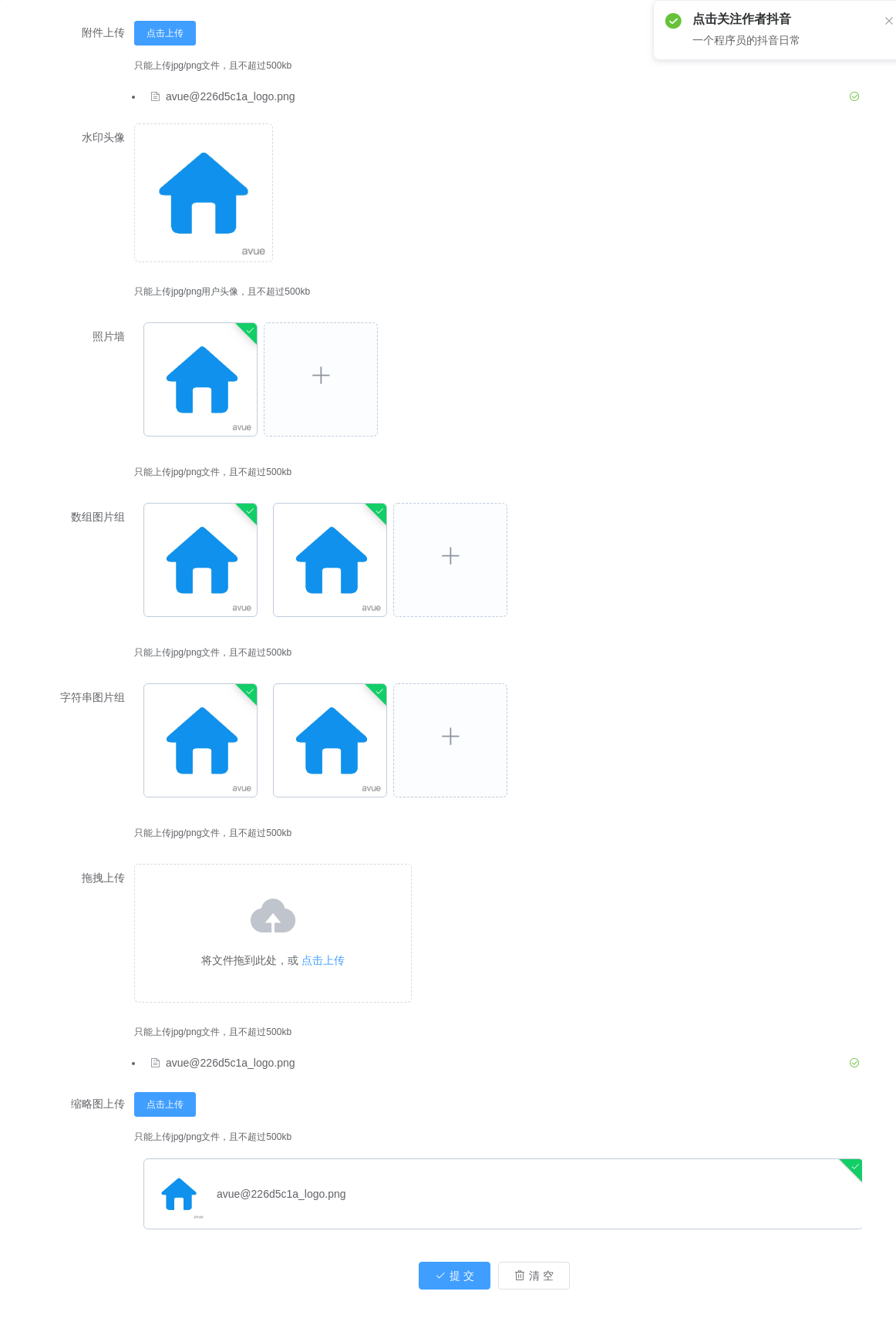
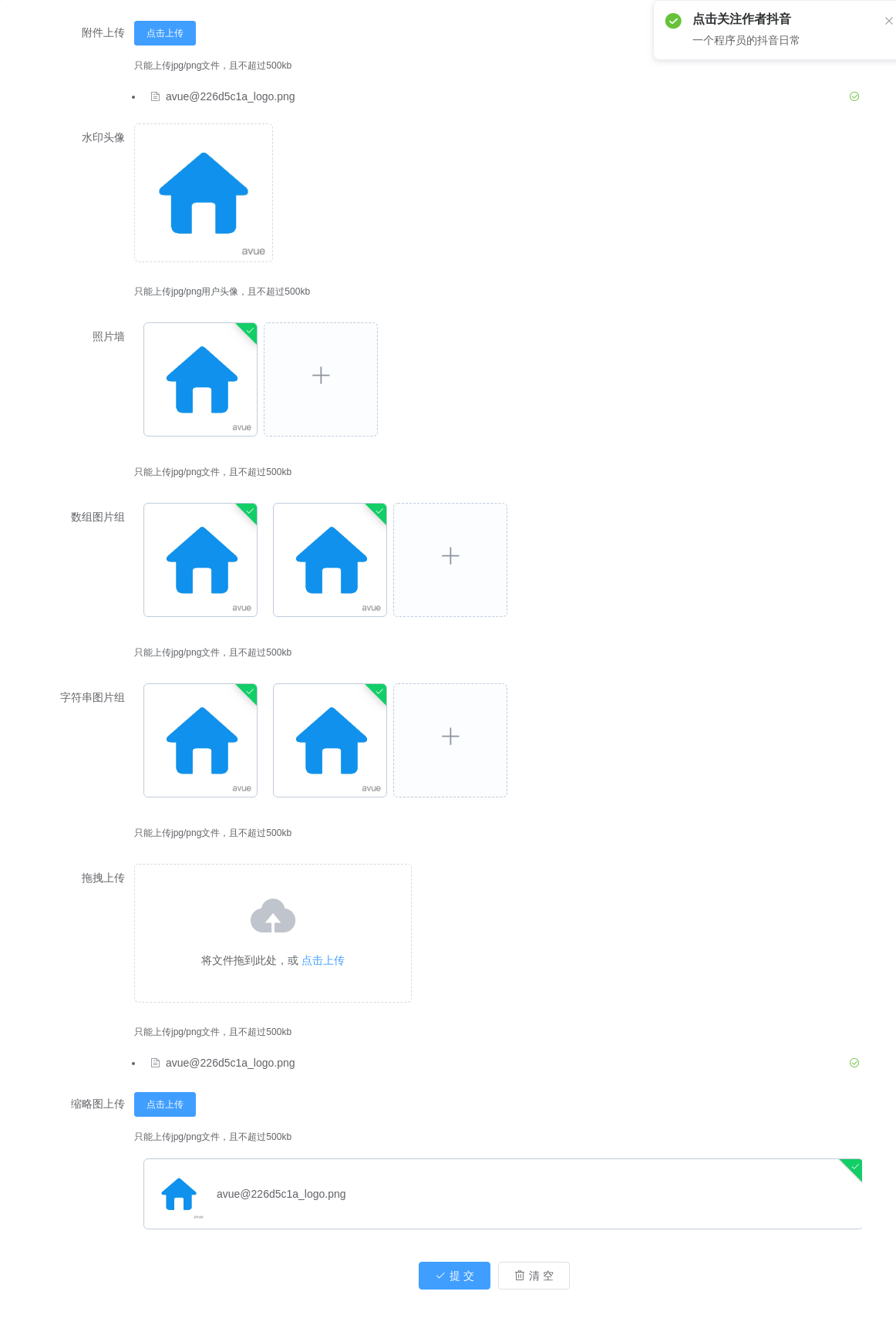
提供了dataType参数可以去配置存到数据库的结构体类型,可以配置canvasOption属性去生成水印和压缩图片,也可配props和propsHttp属性去加载不用的结构体中的key和value,具体参数配置参考下面demo和文档
<avue-form :option="option" v-model="form" :upload-before="uploadBefore" :upload-after="uploadAfter"> </avue-form><script>export default{ data() { return { form: { imgUrl:[{ "label": "avue@226d5c1a_logo.png", "value": "http://avue.oss-cn-beijing.aliyuncs.com/1_1.png" }], imgUrl3:'http://avue.oss-cn-beijing.aliyuncs.com/1_1.png', string:'http://avue.oss-cn-beijing.aliyuncs.com/1_1.png,http://avue.oss-cn-beijing.aliyuncs.com/1_1.png', img:['http://avue.oss-cn-beijing.aliyuncs.com/1_1.png','http://avue.oss-cn-beijing.aliyuncs.com/1_1.png'] }, option: { labelWidth: 120, column: [ { label: '附件上传', prop: 'imgUrl', type: 'upload', loadText: '附件上传中,请稍等', span: 24, propsHttp: { res: 'data.0' }, tip: '只能上传jpg/png文件,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' }, { label: '水印头像', prop: 'imgUrl3', type: 'upload', listType: 'picture-img', span: 24, propsHttp: { res: 'data.0' }, canvasOption: { text: 'avue', ratio: 0.1 }, tip: '只能上传jpg/png用户头像,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' }, { label: '照片墙', prop: 'imgUrl', type: 'upload', span: 24, listType: 'picture-card', tip: '只能上传jpg/png文件,且不超过500kb', propsHttp: { res: 'data.0' }, action: 'https://avueupload.91eic.com/upload/list' }, { label: '数组图片组', prop: 'img', dataType: 'array', type: 'upload', propsHttp: { res: 'data.0' }, span: 24, listType: 'picture-card', tip: '只能上传jpg/png文件,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' }, { label: '字符串图片组', prop: 'string', dataType: 'string', type: 'upload', propsHttp: { res: 'data.0' }, span: 24, listType: 'picture-card', tip: '只能上传jpg/png文件,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' }, { label: '拖拽上传', prop: 'imgUrl', type: 'upload', span: 24, drag: true, propsHttp: { res: 'data.0' }, tip: '只能上传jpg/png文件,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' }, { label: '缩略图上传', prop: 'imgUrl', type: 'upload', limit: 3, span: 24, propsHttp: { res: 'data.0' }, listType: 'picture', tip: '只能上传jpg/png文件,且不超过500kb', action: 'https://avueupload.91eic.com/upload/list' } ] } } }, methods: { uploadBefore(file, done, loading) { console.log(file) done() this.$message.success('上传前的方法') }, uploadAfter(res, done, loading) { console.log(res) done() this.$message.success('上传后的方法') }, submit() { this.$message.success('当前数据' + JSON.stringify(this.form)) } }}</script>
Variables
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| upload-before | 图片上传前的回调,会暂停图片上传function(file,done),done用于继续图片上传,loading用于中断操作 | Function | — | — |
| upload-after | 图片上传后的回调,function(res,done),done用于结束操作,loading用于中断操作 | Function | — | — |
props Attributes
如果dataType为arrat和string时,不存在该参数的设置
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| label | 数据对象的图片地址 | String | — | label |
| value | 数据对象的图片名称 | String | — | value |
propsHttp Attributes
如果dataType为arrat和string时,不存在name字段的配置
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| url | 上传成功返回结构体的图片地址 | String | — | url |
| name | 上传成功返回结构体的图片的姓名 | String | — | name |
| res | 返回结构体的层次,例如返回(data:{url:'',name:''}),则res配置为data | String | — | - |
canvasOption Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| text | 字体的文字 | String | — | avue.top |
| fontFamily | 字体类型 | String | — | microsoft yahei |
| color | 字体的颜色 | String | — | #999 |
| fontSize | 字体的大小 | String | — | 16 |
| opacity | 文字的透明度 | String | — | 100 |
| bottom | 文字距离图片底部的距离 | String | — | 10 |
| right | 文字距离图片右边的距离 | String | — | 10 |
| ratio | 压缩图片比率 | String | 0-1(可以是小数) | 1 |