- 全局api
- 全局水印
- deepClone对象深拷贝
- setPx设置css像素方法
- validatenull判断空
- findArray数组中寻找对象下标
- vaildData验证对象
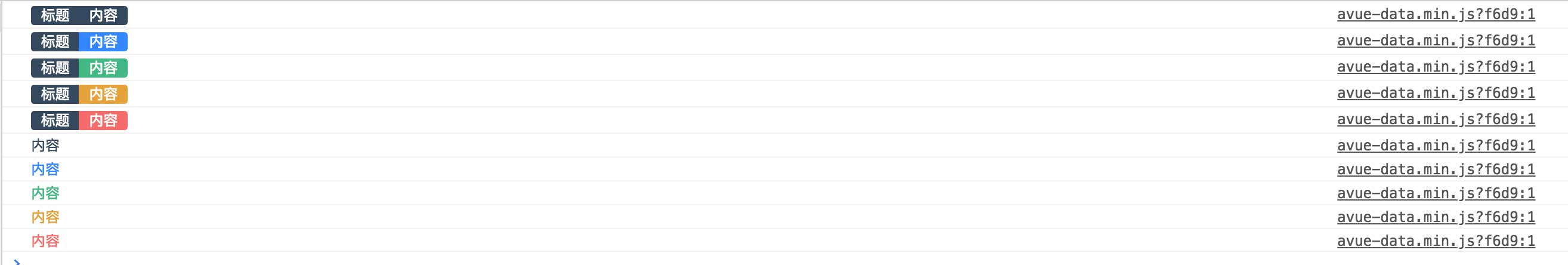
- $Log日志打印
- $Clipboard复制到剪切板
- $ImagePreview图片预览
全局api
在avuex中内置封装了很多全局的api函数,在项目开发中常用的函数,在引入avuex后你可以在任何组件里取调用这些方法
全局水印
传入水印的文案
this.watermark('我是水印的文案');
deepClone对象深拷贝
可对对象和数组深拷贝
const obj1 = {name:'张三'}const obj2 = this.deepClone(obj1);
setPx设置css像素方法
如果传入是数字默认加px属性
const obj = 23console.log(this.setPx(obj)) //'23px'console.log(this.setPx('100%')) //'100%'console.log(this.setPx('23px')) //'23px'
validatenull判断空
可以判断对象、数组、字符串是否为空
const obj1 = {}const obj2 = []const str1 = ''const str2 = undefinedconst str3 = null;console.log(this.validatenull(obj1)) //trueconsole.log(this.validatenull(obj2)) //trueconsole.log(this.validatenull(str1)) //trueconsole.log(this.validatenull(str2)) //trueconsole.log(this.validatenull(str3)) //true
findArray数组中寻找对象下标
根据对象属性在数组中找到符合的下表返回,没有则为-1
const list = [{prop:'name'},{prop:'sex'}]const index = this.findArray(list,'sex','prop');console.log(index) //1
vaildData验证对象
验证是否为空的任何类型数据,为空择取默认的设置值
const obj = {}console.log(this.vaildData(obj),'默认值') //默认值console.log(this.vaildData(obj),{name:11}) //{name:11}const obj2 = trueconsole.log(this.vaildData(obj2),false) //true
$Log日志打印
可以打印不同颜色和标注的日志
/*** 内置5中常用颜色,默认为primary* default:#35495E* primary:#3488ff* success:#43B883* warning:#e6a23c* danger:#f56c6c* 也可以直接打印彩色文字*/this.$Log.capsule('标题','内容','primary')this.$Log.primary('内容')

$Clipboard复制到剪切板
可以赋值任意文本到剪切板在线例子
this.$Clipboard({text: '复制的文本内容'}).then(() => {this.$message.success('复制成功')}).catch(() => {this.$message.error('复制失败')});
$ImagePreview图片预览
可以赋值任赋值图片去放大预览(一张缩略图,一张放大图)在线例子
data() {const link = 'https://lokeshdhakar.com/projects/lightbox2/images/';return {datas: [{ thumbUrl: `${link}thumb-4.jpg`, url: `${link}image-4.jpg` },{ thumbUrl: `${link}thumb-5.jpg`, url: `${link}image-5.jpg` },{ thumbUrl: `${link}thumb-6.jpg`, url: `${link}image-6.jpg` },]}}this.$ImagePreview(this.datas, index);
