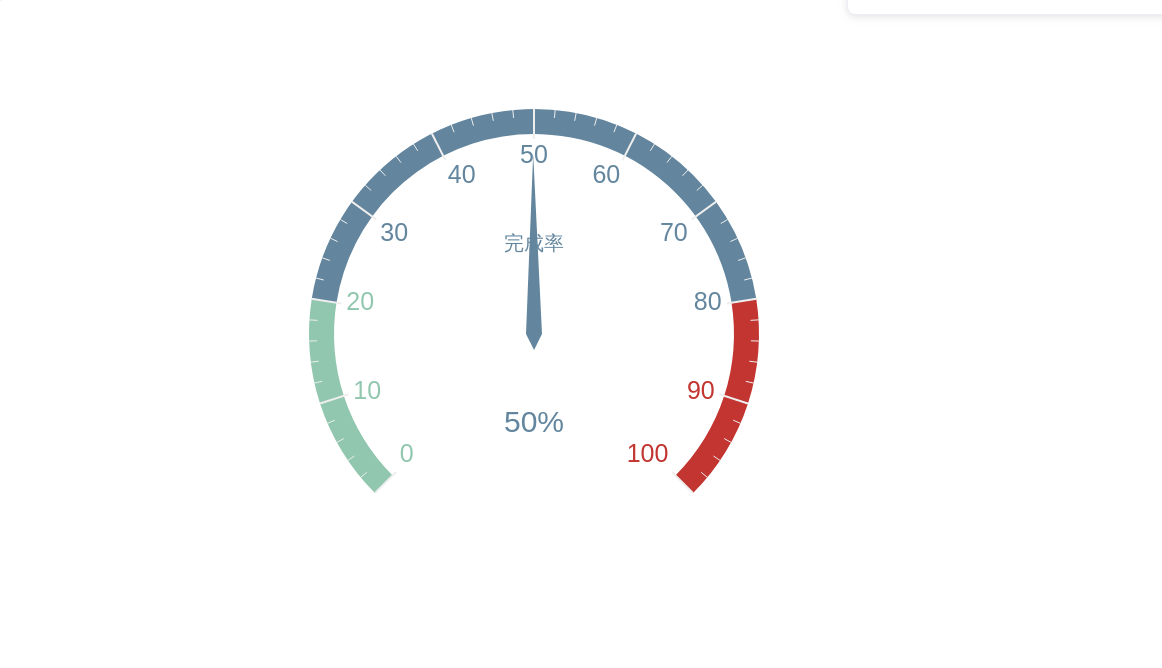
- EchartGauge 刻度盘
EchartGauge 刻度盘
TIP
1.1.0+
<!-- 导入需要的包 --><script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>

<avue-echart-gauge ref="echart" :option="config" :data="data" width="1000"></avue-echart-gauge><script>export default {data() {return {data: {value: 50,name: '完成率',min: 0,max: 100,unit: '%'},config: {lineSize: 25,barColor: [{postion: 0.2,color1: '#91c7ae'},{postion: 0.8,color1: '#63869e'},{postion: 1,color1: '#c23531'}]}}},}</script>
