- 字符长度提示
- 普通用法
- 普通用法
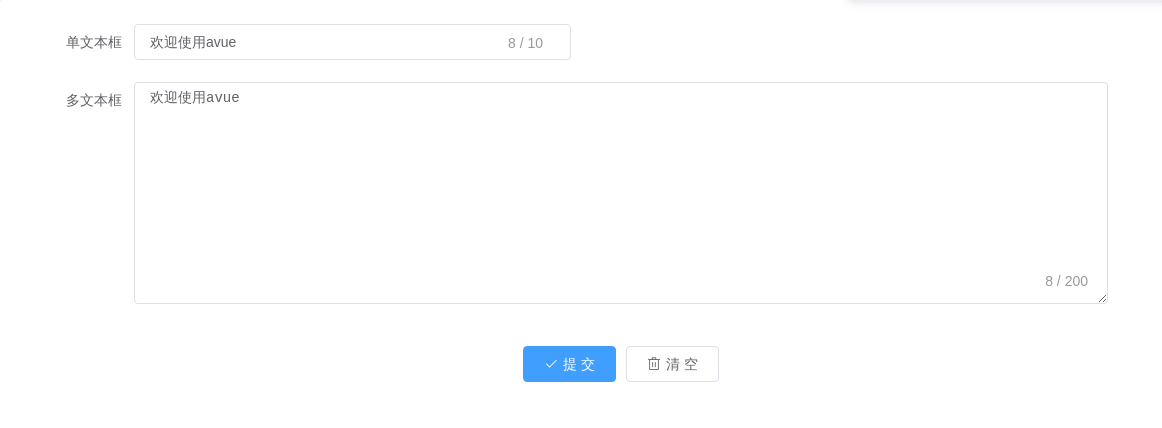
字符长度提示
右下角和右侧的字符长度提示
TIP
1.0.9+
普通用法

配置type为icon-select,图标集合参考例子配置iconList属性
<avue-form :option="option" v-model="form" > </avue-form><script>export default{data() {return {form: {input:'欢迎使用avue',textarea:'欢迎使用avue',},option: {column: [{label:'单文本框',prop:'input',maxlength:10,}, {label:'多文本框',prop:'textarea',type:'textarea',minRows:10,maxlength:200,span:24,}]}}},methods: {submit() {this.$message.success('当前数据' + JSON.stringify(this.form))}}}</script>
