- 表单选项卡
- 选项卡
- 选项卡分组
表单选项卡
可以根据输入的内容划分不用的选项卡,集合tabs组件使用
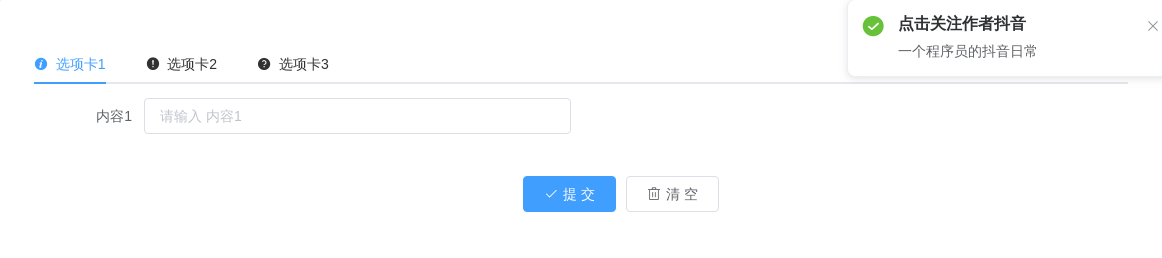
选项卡

集成了对form组件的封装,只需要在option中没一个选项卡column中配置option的form组件结构体即可,当然你觉的如果这个结构体太庞大的话,可以如下例子采用分组引入js,提交时候submit中返回当前选项卡的内容,如果你想获取全部选项卡对象,则给组件加一个v-model
<avue-tabs :option="option" v-model="form" @submit="handleSubmit"></avue-tabs><script>const tab1Form ={column:[{label:'内容1',prop:'text1'}]}const tab2Form ={column:[{label:'内容2',prop:'text2'}]}const tab3Form ={column:[{label:'内容3',prop:'text3'}]}export default {data(){return {form:{},option:{column: [{icon:'el-icon-info',label: '选项卡1',prop: 'tab1',option:tab1Form,}, {icon:'el-icon-warning',label: '选项卡2',prop: 'tab2',option:tab2Form,}, {icon:'el-icon-question',label: '选项卡3',prop: 'tab3',option:tab3Form,}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(form))}}}</script>
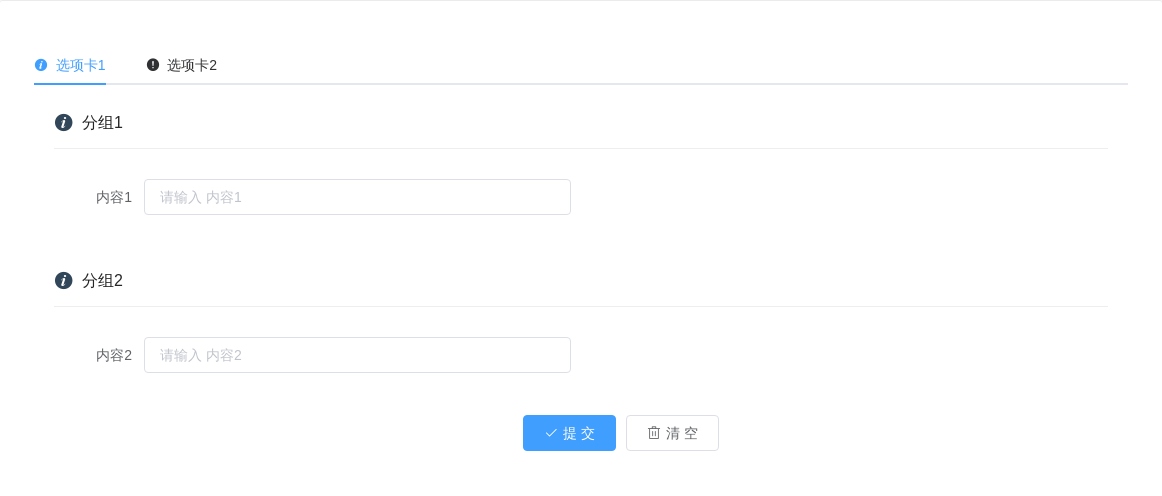
选项卡分组

按照form的分组结构配置每一个选项卡即可
<avue-tabs :option="option0" v-model="form" @submit="handleSubmit"></avue-tabs><script>const tab4Form ={group:[{icon:'el-icon-info',label: '分组1',column:[{label:'内容1',prop:'text1'}]},{icon:'el-icon-info',label: '分组2',column:[{label:'内容2',prop:'text2'}]}]}const tab5Form ={group:[{icon:'el-icon-info',label: '分组3',column:[{label:'内容3',prop:'text3'}]},{icon:'el-icon-info',label: '分组4',column:[{label:'内容4',prop:'text4'}]}]}export default {data(){return {form:{},option0:{column: [{icon:'el-icon-info',label: '选项卡1',prop: 'tab1',option:tab4Form,}, {icon:'el-icon-warning',label: '选项卡2',prop: 'tab2',option:tab5Form,}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(form))}}}</script>
