- EchartPie 饼图
EchartPie 饼图
TIP
1.1.0+
<!-- 导入需要的包 --><script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>

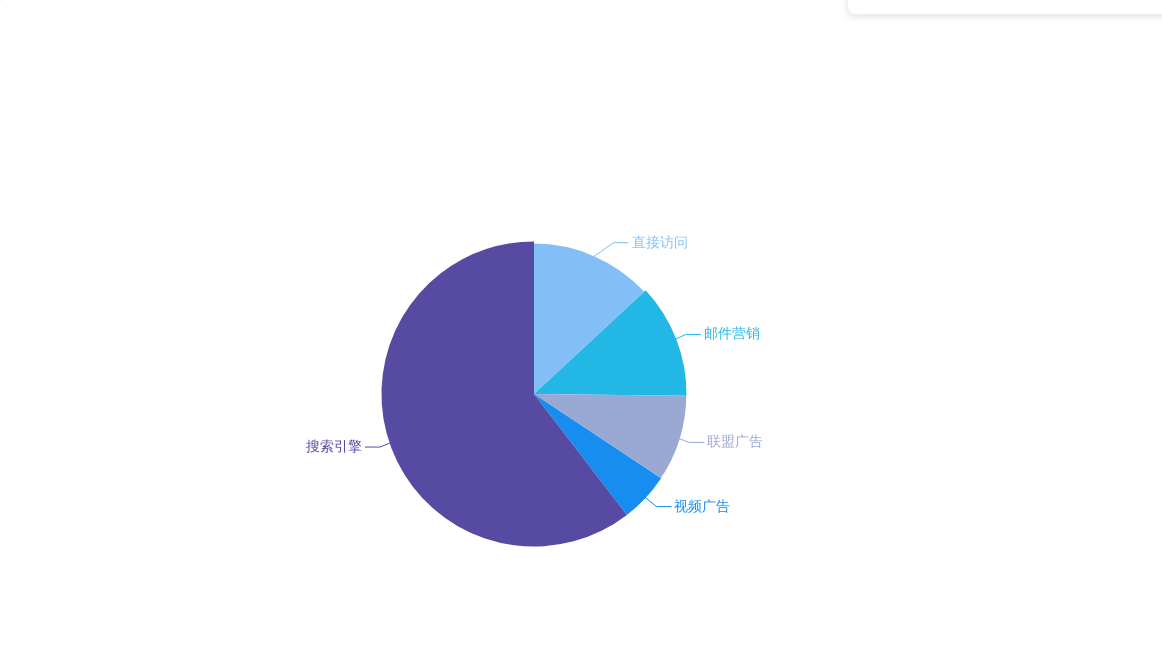
<avue-echart-pie :option="option" :data="data" width="1000"></avue-echart-pie><script>export default {data() {return {data: [{ value: 335, name: '直接访问' },{ value: 310, name: '邮件营销' },{ value: 234, name: '联盟广告' },{ value: 135, name: '视频广告' },{ value: 1548, name: '搜索引擎' }],option: {width: '100%',height: 600,title: '手机大比拼',subtitle: '纯属虚构',labelShow:true,radius: true,"barColor": [{"color1": "#83bff6",},{"color1": "#23B7E5",},{"color1": "rgba(154, 168, 212, 1)",},{"color1": "#188df0",},{"color1": "#564AA3",}]},}}}</script>
