- DataBox 数据展示
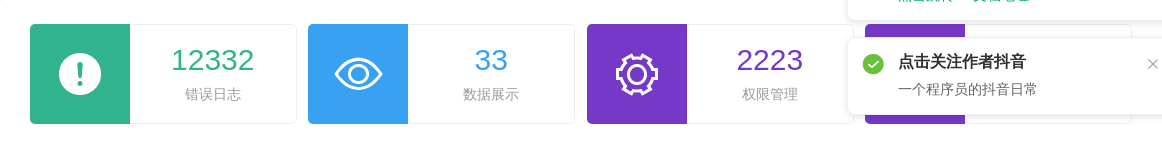
DataBox 数据展示
TIP
1.0.0+

<avue-data-box :option="option"></avue-data-box><script>export default {data(){return {option: {span:6,data: [{title: '错误日志',count: 12332,icon: 'el-icon-warning',color: 'rgb(49, 180, 141)',href:'https://avue.top',target:'_blank'},{title: '数据展示',count: 33,icon: 'el-icon-view',color: 'rgb(56, 161, 242)',href:'https://avue.top',target:'_blank'},{title: '权限管理',count: 2223,icon: 'el-icon-setting',color: 'rgb(117, 56, 199)',href:'https://avue.top',target:'_blank'},{title: '权限管理',count: 2223,icon: 'el-icon-setting',color: 'rgb(117, 56, 199)',href:'https://avue.top',target:'_blank'},]},}}}</script>
