- 栏距离
- 普通用法
- 普通用法
栏距离
可以设置每个栏之间的距离,让表单显的紧凑
普通用法

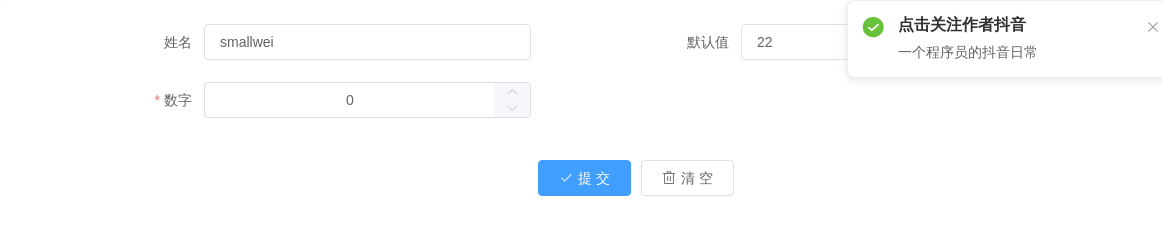
设置gutter属性调节栏之间的距离
<avue-form :option="option" v-model="form" @submit="handleSubmit"></avue-form><script>export default {data(){return {form:{},option: {card: false,labelWidth: 110,gutter:100,column: [{label: '姓名',prop: 'name',valueDefault: 'smallwei'},{label: '默认值',prop: 'default',valueDefault: '22'},{label: '数字',prop: 'number',type: 'number',rules: [{required: true,message: '请输入数字',trigger: 'blur'}]}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(this.form))}}}</script>
