- 等待
- 普通用法
- 普通用法
等待
TIP
1.0.0+
普通用法

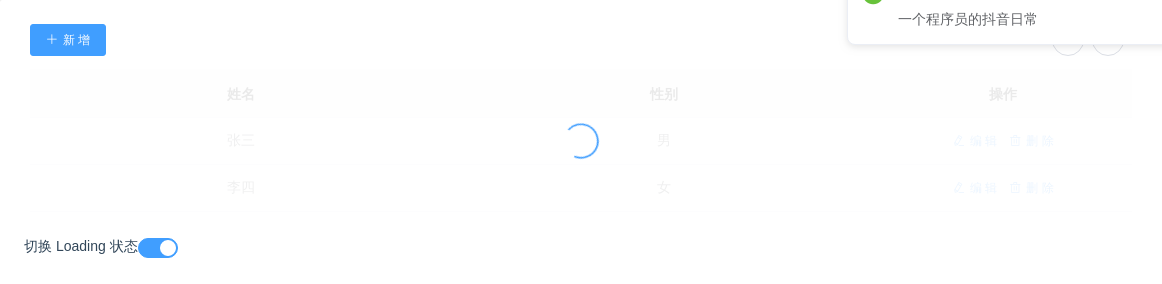
组件中loading接受一个Boolean的属性,来控制组件的等待框显隐藏
<avue-crud :data="data" :option="option" :table-loading="loading"></avue-crud><div style="margin-top:20px;">切换 Loading 状态<el-switch size="small" v-model="loading"> </el-switch></div><script>export default {data() {return {loading:true,data: [{name:'张三',sex:'男'}, {name:'李四',sex:'女'}],option:{page:false,align:'center',menuAlign:'center',column:[{label:'姓名',prop:'name'}, {label:'性别',prop:'sex'}]},};},created(){}}</script>
