- google_fonts 0.2.0
- google_fonts
- Getting Started
- What's Next?
- [0.2.0] - 2019-12-12
- [0.1.1] - 2019-12-10
- Generated method names changed back to pre 0.1.0 (breaking change).
- Text theme parameters are now optional positional parameters (breaking change).
- [0.1.0] - 2019-12-06
- Generated method names changed (breaking change).
- Text theme support
- Other cleanups
- [0.0.8] - 2019-12-04
- [0.0.7] - 2019-12-04
- [0.0.6] - 2019-12-04
- [0.0.5] - 2019-11-20
- [0.0.4] - 2019-11-20
- [0.0.3] - 2019-11-20
- [0.0.2] - 2019-11-20
- [0.0.1] - 2019-11-15
- google_fonts_sample_app
- Use this package as a library
- 1. Depend on it
- 2. Install it
- 3. Import it
- Health issues and suggestions
- Dependencies
- About
- Uploaders
- License
- Dependencies
- More
- Use this package as a library
google_fonts 0.2.0
Published Dec 12, 2019
134 likes
flutter
android
ios
- Readme
- Changelog
- Example
- Installing
- Versions
- new94
google_fonts
NOTE: This package is in Beta. The API is subject to change.
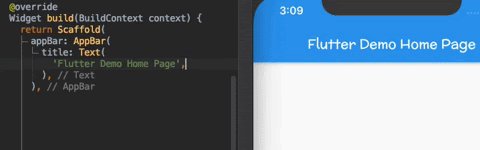
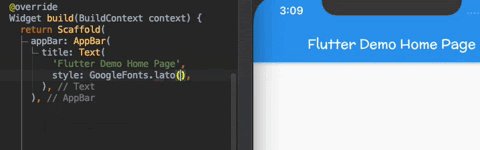
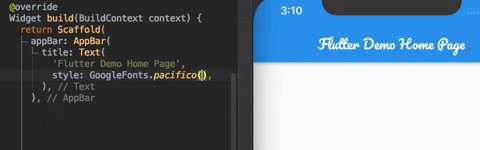
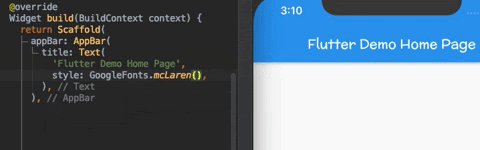
The google_fonts package for Flutter allows you to easily use any of the 960 fonts(and their variants) from fonts.google.com in your Flutter app.
Getting Started

With the google_fonts package, .ttf files do not need to be stored in your assets folder and mapped inthe pubspec. Instead, they are fetched once via http at runtime, and cached in the app's file system. This is ideal for development, and can be the preferred behavior for production apps thatare looking to reduce the app bundle size.
For example, say you want to use the Lato font from Google Fonts in your Flutter app.
First, add the google_fonts package to your pubspec dependencies.
To import GoogleFonts:
import 'package:google_fonts/google_fonts.dart';
To use GoogleFonts with the default TextStyle:
Text('This is Google Fonts',style: GoogleFonts.lato(),),
To use GoogleFonts with an existing TextStyle:
Text('This is Google Fonts',style: GoogleFonts.lato(textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),),),
or
Text('This is Google Fonts',style: GoogleFonts.lato(textStyle: Theme.of(context).textTheme.display1),),
To override the fontSize, fontWeight, or fontStyle:
Text('This is Google Fonts',style: GoogleFonts.lato(textStyle: Theme.of(context).textTheme.display1,fontSize: 48,fontWeight: FontWeight.w700,fontStyle: FontStyle.italic,),),
You can also use GoogleFonts.latoTextTheme() to make or modify an entire text theme to use the "Lato" font.
MaterialApp(theme: ThemeData(textTheme: GoogleFonts.latoTextTheme(Theme.of(context).textTheme,),),);
Or, if you want a TextTheme where a couple of styles should use a different font:
final textTheme = Theme.of(context).textTheme;MaterialApp(theme: ThemeData(textTheme: GoogleFonts.latoTextTheme(textTheme).copyWith(body1: GoogleFonts.oswaldTextStyle(textStyle: textTheme.body1),),),);
What's Next?
In a future release, this package will defer to .ttf files you specify in the pubspec before fetching them via http. This means you can get the best of both worlds by having access to all fonts.google.com fonts and their variants during development, while also ensuring your production app has an optimal offline/slow connection experience.
[0.2.0] - 2019-12-12
- Updated to include all fonts currently on fonts.google.com.
[0.1.1] - 2019-12-10
Generated method names changed back to pre 0.1.0 (breaking change).
For example,
GoogleFonts.latoTextStyle(…) is now GoogleFonts.lato(…).
Text theme parameters are now optional positional parameters (breaking change).
For example,
GoogleFonts.latoTextTheme(textTheme: TextTheme(…)) is now GoogleFonts.latoTextTheme(TextTheme(…)).
[0.1.0] - 2019-12-06
Generated method names changed (breaking change).
For example,
GoogleFonts.lato(…) is now GoogleFonts.latoTextStyle(…).
Text theme support
Every font family now also has a TextTheme method.
For example, the Lato font now has GoogleFonts.latoTextStyle() and GoogleFonts.latoTextTheme().
See README for more examples.
Other cleanups
Refactored implementation, updated READMEs, and usage docs.
[0.0.8] - 2019-12-04
Internal refactor and added tests.
[0.0.7] - 2019-12-04
BETA support for Flutter web.
[0.0.6] - 2019-12-04
Minor updates to README.
[0.0.5] - 2019-11-20
Mark as experimental in more places.
[0.0.4] - 2019-11-20
Add pubspec instructions to README.
[0.0.3] - 2019-11-20
Fix homepage and main gif.
[0.0.2] - 2019-11-20
Update README with import instructions.
[0.0.1] - 2019-11-15
The initial release supports all 960 fonts and variants from fonts.google.com.
ttf files are downloaded via http on demand, and saved to local disk so that they can be loadedwithout making another http request for future font requests. Fonts are loaded asynchronously through the font loader and Text widgets that use them are refreshed when they are ready.
example/README.md
google_fonts_sample_app
This example application demonstrates how to use GoogleFonts within a simple Flutter app.
Use this package as a library
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:google_fonts: ^0.2.0
2. Install it
You can install packages from the command line:
with Flutter:
$ flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
3. Import it
Now in your Dart code, you can use:
import 'package:google_fonts/google_fonts.dart';
| Popularity: Describes how popular the package is relative to other packages. [more] | 89 |
| Health: Code health derived from static analysis. [more] | 99 |
| Maintenance: Reflects how tidy and up-to-date the package is. [more] | 100 |
| Overall: Weighted score of the above. [more] | 94 |
Learn more about scoring.
We analyzed this package on Dec 13, 2019, and provided a score, details, and suggestions below. Analysis was completed with status completed using:
- Dart: 2.7.0
- pana: 0.13.1+4
- Flutter: 1.12.13+hotfix.4
Health issues and suggestions
Document public APIs. (-1 points)
1957 out of 1957 API elements have no dartdoc comment.Providing good documentation for libraries, classes, functions, and other API elements improves code readability and helps developers find and use your API.
Dependencies
| Package | Constraint | Resolved | Available |
|---|---|---|---|
| Direct dependencies | |||
| Dart SDK | >=2.3.0 <3.0.0 | ||
| flutter | 0.0.0 | ||
| http | ^0.12.0+2 | 0.12.0+2 | |
| path_provider | ^1.4.0 | 1.5.1 | |
| Transitive dependencies | |||
| async | 2.4.0 | ||
| charcode | 1.1.2 | ||
| collection | 1.14.11 | 1.14.12 | |
| http_parser | 3.1.3 | ||
| meta | 1.1.8 | ||
| path | 1.6.4 | ||
| pedantic | 1.9.0 | ||
| platform | 2.2.1 | ||
| sky_engine | 0.0.99 | ||
| source_span | 1.5.5 | ||
| string_scanner | 1.0.5 | ||
| term_glyph | 1.1.0 | ||
| typed_data | 1.1.6 | ||
| vector_math | 2.0.8 | ||
| Dev dependencies | |||
| flutter_test | |||
| mockito | ^4.1.1 | ||
| mustache | ^1.1.1 |
About
A package to include fonts from fonts.google.com in your flutter app.
Repository (GitHub)View/report issuesAPI reference
Uploaders
antrob@google.com johnsonmh@google.com
License
Apache 2.0 (LICENSE)
Dependencies
flutter, http, path_provider
More
Packages that depend on google_fonts
