- Cascader 级联选择器
- 基础用法
- 禁用选项
- 仅显示最后一级
- 默认值
- 选择即改变
- 动态加载次级选项
- 可搜索
- Attributes
- props
- Events
Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
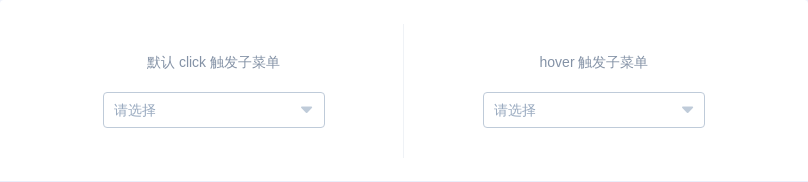
基础用法
有两种触发子菜单的方式

禁用选项
通过在数据源中设置 disabled 字段来声明该选项是禁用的

仅显示最后一级
可以仅在输入框中显示选中项最后一级的标签,而不是选中项所在的完整路径。

默认值

选择即改变
点击或移入选项即表示选中该项,可用于选择任意一级菜单的选项。

动态加载次级选项
当选中某一级时,动态加载该级下的选项。

可搜索
可以快捷地搜索选项并选择。

Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| options | 可选项数据源,键名可通过 props 属性配置 | array | — | — |
| props | 配置选项,具体见下表 | object | — | — |
| value | 选中项绑定值 | array | — | — |
| popperClass | 自定义浮层类名 | string | — | — |
| placeholder | 输入框占位文本 | string | — | 请选择 |
| disabled | 是否禁用 | boolean | — | false |
| clearable | 是否支持清空选项 | boolean | — | false |
| expandTrigger | 次级菜单的展开方式 | string | click / hover | click |
| showAllLevels | 输入框中是否显示选中值的完整路径 | boolean | — | true |
| filterable | 是否可搜索选项 | boolean | — | — |
| debounce | 搜索关键词输入的去抖延迟,毫秒 | number | — | 300 |
| changeOnSelect | 是否允许选择任意一级的选项 | boolean | — | false |
| size | 尺寸 | string | large / small / mini | — |
| beforeFilter | 可选参数, 筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选。 | function(value) | — | — |
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 指定选项的值为选项对象的某个属性值 | string | — | — |
| label | 指定选项标签为选项对象的某个属性值 | string | — | — |
| children | 指定选项的子选项为选项对象的某个属性值 | string | — | — |
| disabled | 指定选项的禁用为选项对象的某个属性值 | string | — | — |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当绑定值变化时触发的事件 | 当前值 |
| activeItemChange | 当父级选项变化时触发的事件,仅在 change-on-select 为 false 时可用 | 各父级选项组成的数组 |
