- Pagination分页
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-paginationcomponent
- nz-paginationcomponent
Pagination分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用
- 当加载/渲染所有数据将花费很多时间时;
- 可切换页码浏览数据。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzPaginationModule } from 'ng-zorro-antd/pagination';
代码演示

基本
基础分页。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-basic',template: `<nz-pagination [nzPageIndex]="1" [nzTotal]="50"></nz-pagination>`})export class NzDemoPaginationBasicComponent {}

更多
更多分页。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-more',template: `<nz-pagination [nzPageIndex]="1" [nzTotal]="500"></nz-pagination>`})export class NzDemoPaginationMoreComponent {}

改变
改变每页显示条目数。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-changer',template: `<nz-pagination [nzPageIndex]="3" [nzTotal]="500" nzShowSizeChanger [nzPageSize]="10"></nz-pagination><br /><nz-pagination [nzPageIndex]="3" [nzTotal]="500" nzShowSizeChanger [nzPageSize]="10" nzDisabled></nz-pagination>`})export class NzDemoPaginationChangerComponent {}

跳转
快速跳转到某一页。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-jump',template: `<nz-pagination [nzPageIndex]="2" [nzTotal]="500" nzShowQuickJumper></nz-pagination><br /><nz-pagination [nzPageIndex]="2" [nzTotal]="500" nzShowQuickJumper nzDisabled></nz-pagination>`})export class NzDemoPaginationJumpComponent {}

迷你
迷你版本。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-mini',template: `<nz-pagination [(nzPageIndex)]="current" [nzTotal]="50" [nzSize]="'small'"></nz-pagination><br /><nz-pagination[(nzPageIndex)]="current"[nzTotal]="50"[nzSize]="'small'"nzShowSizeChangernzShowQuickJumper></nz-pagination><br /><nz-pagination[(nzPageIndex)]="current"[nzTotal]="50"[nzSize]="'small'"[nzShowTotal]="totalTemplate"></nz-pagination><ng-template #totalTemplate let-total>Total {{ total }} items</ng-template>`})export class NzDemoPaginationMiniComponent {current = 1;}

简洁
简单的翻页。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-simple',template: `<nz-pagination [nzPageIndex]="2" [nzTotal]="50" nzSimple></nz-pagination>`})export class NzDemoPaginationSimpleComponent {}

页码
改变页码。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-controlled',template: `<nz-pagination [nzPageIndex]="3" [nzTotal]="50"></nz-pagination>`})export class NzDemoPaginationControlledComponent {}

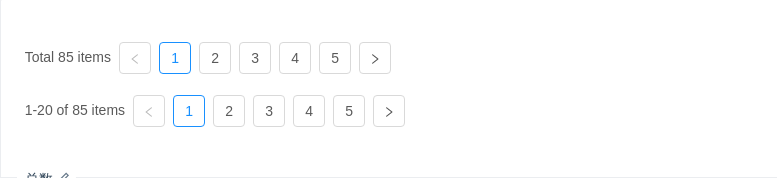
总数
通过设置 nzShowTotal 展示总共有多少数据。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-total',template: `<nz-pagination [nzPageIndex]="1" [nzTotal]="85" [nzPageSize]="20" [nzShowTotal]="totalTemplate"></nz-pagination><br /><nz-pagination [nzPageIndex]="1" [nzTotal]="85" [nzPageSize]="20" [nzShowTotal]="rangeTemplate"></nz-pagination><ng-template #totalTemplate let-total> Total {{ total }} items </ng-template><ng-template #rangeTemplate let-range="range" let-total>{{ range[0] }}-{{ range[1] }} of {{ total }} items</ng-template>`})export class NzDemoPaginationTotalComponent {}

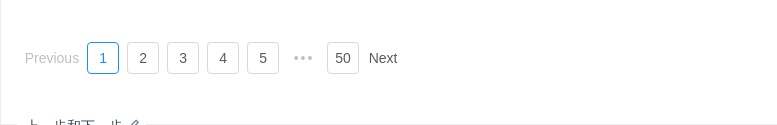
上一步和下一步
修改上一步和下一步为文字链接。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-pagination-itemRender',template: `<nz-pagination [nzPageIndex]="1" [nzTotal]="500" [nzItemRender]="renderItemTemplate"></nz-pagination><ng-template #renderItemTemplate let-type let-page="page"><a *ngIf="type === 'pre'">Previous</a><a *ngIf="type === 'next'">Next</a><a *ngIf="type === 'page'">{{ page }}</a></ng-template>`})export class NzDemoPaginationItemRenderComponent {}
API
<nz-pagination [nzPageIndex]="1" [nzTotal]="50"></nz-pagination>
nz-paginationcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzTotal] | 数据总数 | number | - |
[nzPageIndex] | 当前页数,可双向绑定 | number | 1 |
[nzPageSize] | 每页条数 ,可双向绑定 | number | 10 |
[nzDisabled] | 是否禁用 | boolean | false |
[nzShowQuickJumper] | 是否可以快速跳转至某页 | boolean | false |
[nzShowSizeChanger] | 是否可以改变 nzPageSize | boolean | false |
[nzSimple] | 当添加该属性时,显示为简单分页 | boolean | - |
[nzSize] | 当为「small」时,是小尺寸分页 | 'small' | 'default' |
[nzPageSizeOptions] | 指定每页可以显示多少条 | number[] | [10, 20, 30, 40] |
[nzItemRender] | 用于自定义页码的结构 | TemplateRef<{ $implicit: 'page' | 'prev' | 'next', page: number }> | - |
[nzShowTotal] | 用于显示数据总量和当前数据范围,具体使用方式见代码演示部分 | TemplateRef<{ $implicit: number, range: [ number, number ] }> | - |
[nzHideOnSinglePage] | 只有一页时是否隐藏分页器 | boolean | false |
(nzPageIndexChange) | 页码改变的回调 | EventEmitter<number> | - |
(nzPageSizeChange) | 每页条数改变的回调 | EventEmitter<number> | - |
